2019年,UI設計趨勢解說(一)
作者:四川新華電腦學院|發布時間:2019-02-13 10:00:18|瀏覽量:0
原文中有部分內容,對設計師來說不是很重要,我選擇性的做了刪減,只保留干貨,希望能幫助大家更好的理解,減輕閱讀負擔。
一、一般趨勢
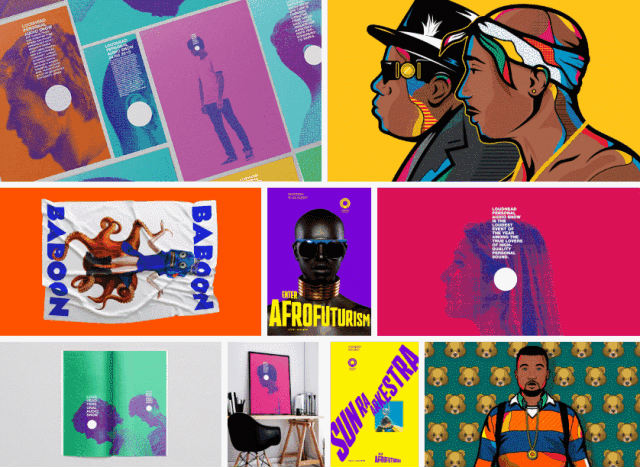
1.1 大膽的用色
在2018年,設計師們已經開始偏向使用大膽的配色,這種趨勢在2019年將會更加明顯,設計師們會使用更大膽、高飽和度和色調的配色。
Pantone已經公布了2019年的色彩研究趨勢,如果今年你希望自己的設計能更加被關注,可以嘗試一下使用大膽的配色。
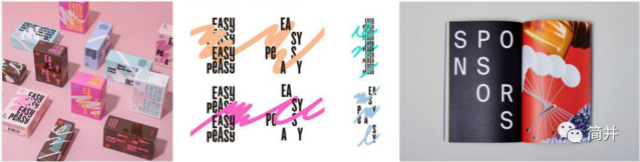
1.2 不對稱
當大多數人聽到不對稱時,他們會想到缺乏平衡感,從事數位設計的設計師大多習慣以完美對稱來完成構圖,但是通過適當的不對稱性,不但可以避免傳統的平衡構圖方式,還能讓你的設計脫穎而出。建議設計師可以透過一些元素,如排版,幾何形狀,3D渲染,以創建獨特的不對稱構圖,達成獨特的視覺效果。
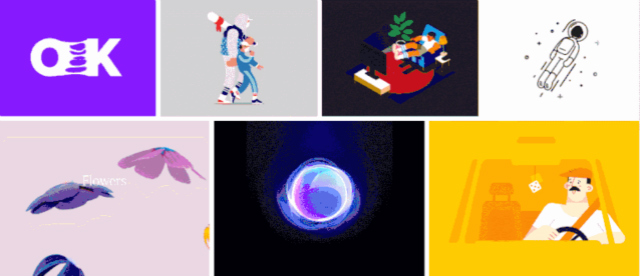
1.3 動效
好的動畫效果一直以來都能對產品或應用祈禱不少加分的作用。在網站,廣告或者應用程序中設計的小動畫,可以使用戶更多地與您想傳達的內容進行互動。
到2019年動效效果仍然有不少成長的潛力。
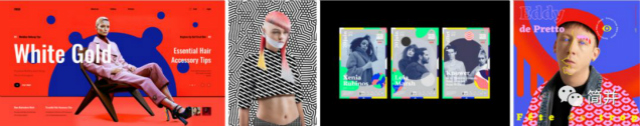
1.4 混搭風格
透過混合多樣化的風格,產生不同視覺效果的沖突,可以產生驚人的結果。這種不拘一格的設計方法可能非常具有挑戰性,但絕對可以在2019年帶來獨特的設計效果。
1.5 漸變風格仍然會在2019年流行
漸變風格一直都未退流行,Gradients Style在2017-2018年末出現了大量的漸變風格,而即便到了2019年漸變風格仍然會存在。像Apple或Instagram這樣的公司,仍然在他們的品牌中使用漸變元素,絕對是2019年的不敗選擇。
1.6 透視設計
這類2.5D,C4D效果的設計風格,一直在過去幾年展露頭角,但隨著AR,VR,MR等這類真實世界三維空間的設計概念引入,以及插畫風格的大量運用,在2019年這類視覺效果必將引來最盛大的一年。
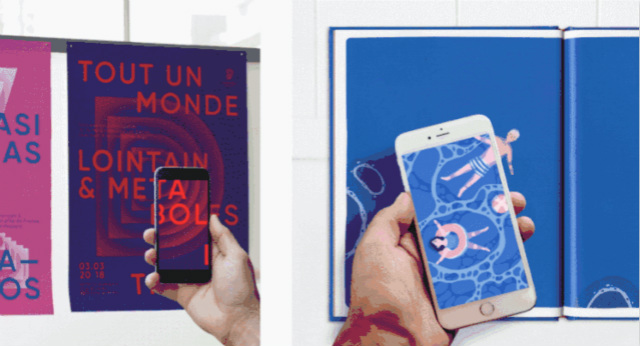
1.7 AR設計
增強現實類的技術,已開始出現在網頁設計或應用程序設計等領域。許多平臺開發者也嘗試將增強現實技術納入其開發工具里面,可預期的這種類型的應用將會越來越多。這是一個相對較新的趨勢,因此不可在2019年以往它。
1.8 自然風格
更為自然,非刻意為之的照片更受到如今的設計行業寵愛,也是接下來圖像領域的重點趨勢方向。